15 Major Vue UI Component Libraries and Frameworks to Use in 2025
Last updated: Apr 13, 2025
Well, let’s consider this; as web developers working on UI frameworks, you guys are true artists and your coded scriptures are your art.
Now, what if you are given the sturdiest and optimal canvases to reflect your art? Your souls would definitely leap for unbridled happiness!
So let this article tell you about one such canvas that makes your art even more captivating and honours your artsy efforts in the right way.
Welcome, Vue.js UI Framework onboard!
If you have landed in this space trying to figure out how this open-source model frontend JavaScript framework can become immensely useful to build memorable UIs and single-page applications, then let us reassure you that you have onboarded the right ship which is sailing towards so much more ahead.
(Let not the sailor disappoint this voyage for you!)
World’s leading and highly popular streaming platform, Netflix, uses Vue.js for a critical array of cloud data storage utilities and validates the worthy hype of this UI framework.
Need more names, eh? Oops, here it goes...
- Xiaomi
- Gitlab
- BMW
- Behance
- Trivago
- Grammarly
- Nintendo
- Adobe...
and, Apple and Google too!
Going beyond the realms of only business, the demand for Vue.js in 2021 is evidently visible with the rising number of developers opting to learn this framework.
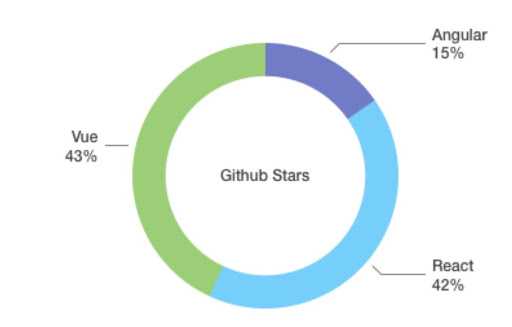
A GitHub report clearly suggests the deepening concentration of increasing jobs of Vue.js developers.

Top 15 Vue UI Component Libraries along with Frameworks to Use
Coming to the chief highlight for this article, which is about the 15 major Vue UI component libraries and frameworks to use, let’s get started with it right away.
1. Quasar
Quasar is known for its popular identity as a performance-oriented Vue framework and chiefly contributes to the creation of Vue user interfaces. With Quasar, you can match up to the exact needs that help you to design your system.
Quasar quite commendably tops the list for 15 major Vue UI component libraries and frameworks, with its newly launched Version-1 elements, plugins, and directives and stands ideal for desktop, mobile, and web platforms.
2. VUX
Know about the WeChat app, right? Well, it was this VUX framework that was used to handle the WeChat application and has been primarily known for being a mobile UI Vue component library.
With the installation of its components, you can easily work with this framework and find it useful for various kinds of mobile app development.
3. Element Plus
One of the chief sustenance to the Vue.js framework is undoubtedly Element Plus.
Imagine you are developing a super complex application, and you need a library that offers you sufficient time and date pickers, calendar elements, timelines, trees, etc.
So, what’s your bet on then? Let Element Plus help you!
From easy animations to building a framework-wide globalization system, Element Plus meets your needs diligently.
To be honest, it’s now a known fact in the coding universe that when asked about which is the most progressive and advanced UI framework of 2021, there’s no doubt that Element Plus reserves a spot there
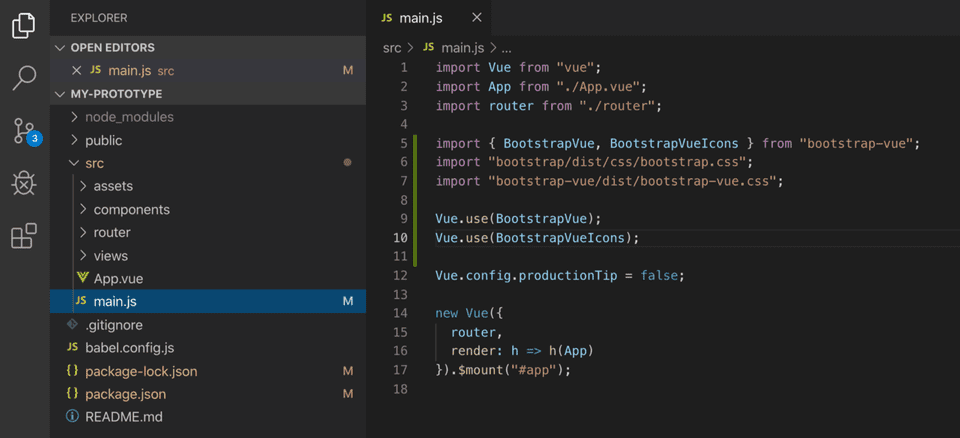
4. Bootstrap Vue
What happens when the combined power of Vue and Bootstrap takes place? Are you ready for one of the most extraordinary Vue UI component libraries and frameworks?
Say hello to Bootstrap Vue!
Bootstrap Vue library helps you to develop responsive web projects, with a super-easy set-up that goes easy on comprehending as well.

Image Courtesy: Medium
5. Vuetify
Optimally using the material design specification, Vuetify is a brilliant UI library that holds beautiful designs and makes it unique for developing applications.
Now you might throw this question –
Hold on, so what’s this haul about this one?
How is that so differentiating from other JavaScript web development frameworks?
And there's just one composite element that answers all of these typically raised questions, and that is because Vuetify is known for its exclusive and dynamic layouts.
- Keen UI
Another Vue component library that is heavily influenced by material design is Keen UI and is lightweight with a simple API. Used by JavaScript, this library casts its attention on interactive elements.
7. Ant Design Vue
When you have an envision to create something fascinating with rich user interfaces, it is the Ant Design Vue that must ring a bell for you!
Enhancing web applications like skeletons, drawers, or statistics, Ant Design Vue is known for its lucid and faster integrations.
8. Fish UI
Having one of the biggest perks to be compatible with modern browser environments, Fish UI can be optimal for designing front-end web apps.
So, if you getting inquisitive about this framework’s offering, ahem, let’s get started with the semantic CSS elements like,
- Checkbox
- BackTops
- Buttons
- Tag
- Menu
- Radio
- Tables
- Pagination
- Dropdowns
- Card
9. Equal
With a high capacity that can be your propellant for using beautiful components and easy documentations, Equal is an amazing UI components framework.
This TypeScript-based framework for user interfaces can prove its worth with exhilarating typography, inspirational animations, and brilliant performance.
10. Buefy
One of the notable lightweight UI component libraries, Buefy is tailor-made for creating beautiful apps that have an ecstatic touch of aesthetics. It uses minimal code and lets you take leverage of its widely available UI icons, components, and layouts.
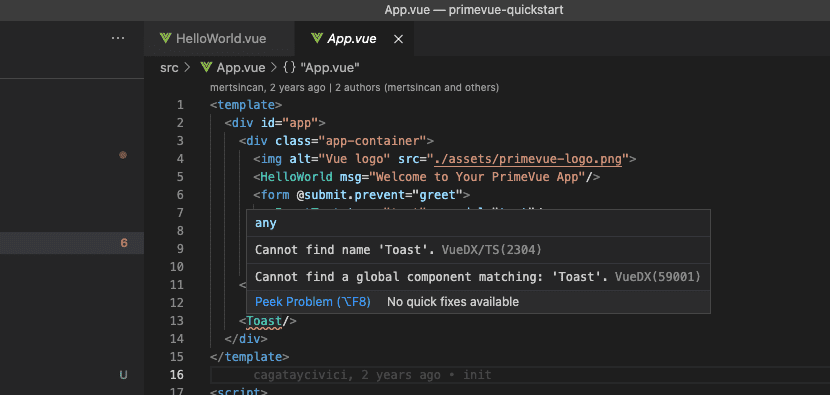
11. PrimeVUE
Having a permanent spot amongst the top Vue UI component libraries, PrimeVUE treasures more than 80 components and offers a full-fledged visual editor that can be manipulated by the developers to make amendments that they wish to.

Image Courtesy: GitHub
It is designed in such a way that it is made for incremental adaptations. According to a critical study on how many brands are using the PrimeVUE framework, you would be left utterly thrilled knowing that the world's leading companies rely chiefly on this framework.
12. Vuikit
With a very stable library, and carrying a responsive layout as one of its chief attributes, Vuikit is a very fine choice as an open-source Vue component library.
Not just it supports almost every modern browser, but also offers various styles and themes which can be customized without deferring with any other components’ functionalities.
13. Ionic Vue
Ionic Vue has always been considered chiefly for mobile user interfaces, and can be recommended for any time use!
Organizations worldwide have eminently recognized Ionic Vue for the maintenance of UI frameworks.
14. Chakra UI
When your mind runs on the lines of having an open-source, easily accessible, and modular component library, Chakra UI has to be your first choice.
Whichever component you select from Chakra UI, is easily available, themeable, and also composable.
Layout components like CBox and CStack make it easier whenever you are planning for a simpler way to style your UI component.
15. Vuesax
Vuesax has been known for making a project consistent and smooth in terms of its front-end programming. With its extensive array of components, you can personalize them as per your project demands.
The independent styling attribute that it has, makes it even more distinct and directly helps you in marketing activities like brand promotions.
Why the Demand for Vue.js Framework is Rising High?
The significant reason behind why is the demand for the Vue.js framework peaking high, which is straightforward. Over the last few years, the quintessential benefits of this framework have been unearthed in the most useful manner.
Here are quick highlights of the benefits of the Vue.js framework:
Easy Adaptability -
One of the most striking features of the Vue.js framework is its easy and simple adaptability. If you are thinking about having a strong background in a programming language to use this framework, then you are either misguided or a rumoured victim.
The framework’s easy-to-integrate interfaces aid even beginner developers to work on it smoothly without any glitch.
Small File Size -
Containing only 18 KB – 21 KB in size, the Vue.js framework takes nearly no time for integration and gets downloaded at supersonic speed! (Okay, supersonic might be an overstatement) But none the less, this attribute can be immensely helpful while you are working on your live projects.
Less Documentation -
Vue.js framework truly deserves honour and credit for this meriting benefit. While scaling each of its integrations, you would feel the framework’s efficiency in having the least amount of documentation.
The Vue Journey Doesn't End Here...
Major Vue UI component libraries and frameworks to use in 2021 don’t end here and with evolution being a daily routine of the coding dynamics, there are sheerly so much more to come.
Suiting your needs, hope that this article would have found you some top-of-the-line Vue UI component libraries and frameworks.
And yes, before you hit that exit cross, the Vue UI component libraries and frameworks mentioned in this article have been considered for use by more than 61% of developers worldwide.
As a result of which, a large number of businesses are now looking to hire top Vue JS programmers from across the globe.
Feels better, eh? That’s hardly a thing for that geeky soul!
If you have liked this space and wish to know more about inspirational content about data, coding, and keep yourself one step ahead as the one guy ‘who knows it all’, stay tuned for more!
About the author
Harikrishna Kundariya, a marketer, developer, IoT, ChatBot & Blockchain savvy, designer, co-founder, Director of eSparkBiz Technologies. His 10+ experience enables him to provide digital solutions to new start-ups based on IoT and ChatBot.